Halo ! . di Jumat pagi yang cerah ini, saya akan bercerita tentang “WEB ENGINEERING”. Apa sih web engineering itu sendiri ??? .
Web Engineering adalah suatu proses yang digunakan untuk menciptakan suatu sistem aplikasi berbasis web dengan menggunakan ilmu rekayasa, prinsip-prinsip manajemen dan pendekatan sistematis sehingga dapat diperoleh sistem dan aplikasi web dengan kualitas tinggi. Pada dasarnya pemrograman web ditujukan untuk menyampaikan informasi kepada user, dengan memanfaatkan teknologi jaringan berbasis protocol TCP/IP.
Sedang apa tujuan mempelajari web engineering ??? .
Menurutku tujuan mempelajarinya adalah agar mampu menganalisa dan membangun website yang menarik, efektif dan user friendly, dengan menerapkan konsep pembangunan website yang sudah diajarkan, juga mengenalkan berbagai teknologi dan bahasa pemrograman yang biasa digunakan dalam membangun website.
Apa Atribut
pada Aplikasi dan Sistem Berbasis Web ??? .
Menurut
Pressman (2005: 502) Web application berbeda dari kategori lainnya dalam
perangkat lunak komputer. Atribut yang mengikuti sangat banyak ditemui di dalam
web application adalah:
- Network intensiveness
- Concurrency
- Unpredicable load
- Performance
- Availability
- Data driven
- Content sensitive
- Continuous evolution
- Immediacy
- Security
- Aesthetics
Sedangkan
yang termasuk ke dalam kategori aplikasi yang sering ditemui di dalam kerja web
engineering adalah:
- Informational
- Download
- Customizeable
- Interaction
- User input
- Transaction-oriented
- Service-oriented
- Portal
- Database access
- Data warehouse
Lalu
Apa Ciri dan Karakteristik WebApp (Web Application) ??? .
Aplikasi
web berbeda dari software lain karena hal-hal dibawah ini:
1.
Network intensive ==> Sifat dasar dari WebApp (aplikasi web) adalah aplikasi
ini ditujukan untuk berada di jaringan dan memenuhi kebutuhan komunitas yang berbeda.
2.
Content-Driven ==> Sebagian besar fungsi dari WebApp adalah untuk menyajikan
informasi dalam bentuk teks, grafik, audio dan video ke end-user.
3.
Continuous evolution ==> Selalu berkembang secara terus menerus.
4.
Document-oriented ==> Halaman-halaman situs yang statis akan tetap ada
sekalipun sudah ada pemrograman web dengan java atau yang lain.
Selain itu WebApp memiliki karakteristik seperti
berikut ini :
1. Kesiapan (Immediacy) ==> Diperlukan segera untuk memenuhi ditayangkan,
dipasarkan dalam waktu singkat.
2.
Keamanan (Security) ==> Untuk melindungi isi yang sensitif dan menyediakan
pengiriman data yang aman, keamanan suatu WebApp harus diterapkan pada seluruh infrastruktur
yang mendukung WebApp dan termasuk dalam WebApp sendiri.
3.
Estetika (Aesthetics) ==> Daya tarik utama WebApp adalah tampilan dan
keindahan. Jika WebApp digunakan untuk memasarkan suatu produk maka sisi
aestetika harus diperhatikan sebagaimana sisi teknis.
4.
Public User ==> Aplikasi web ditujukan untuk digunakan oleh komunitas user
yang besar, beragam dan sejumlah user yang tak dikenali. Oleh karena itu pada
saat mengembangkan aplikasi web, user interface dan fitur‐fitur kemudahan dalam
penggunaan (usability features) harus mampu menjawab kebutuhan dari semua user
tersebut tanpa harus melalui suatu program latihan. Semua hal ini merupakan
gabungan dari Human Web Interaction ( HWI ), user interface, dan information
presentation.
5.
Compatible ==> Media pengiriman konten untuk aplikasi web sangat berbeda
dengan software tradisional. Apliakasi web membutuhkan kecocokan dengan
berbagai jenis perangkat display, format tampilan, dukungan hardware, software
dan lain lain yang dirasa berhubungan dengan media pengiriman.
Selanjutnya
Apa Konsep dari Web Engineering itu ??? .
- Aplikasi web yang dihasilkan oleh suatu rekayasa web dapat didefinisikan Sebuah aplikasi web adalah suatu sistem software yang berbasiskan teknologi dan standard dari konsorsium world wide web (W3C) yang menyediakan sumber yang bersifat spesifik seperti konten atau layanan melalui sebuah user interface yang disebut web browser.
- Web Engineering dapat dikatakan sebagai salah satu cabang independen dari rekayasa perangkat lunak (software engineering)
- Engineering secara umum berarti aplikasi praktis dari sains untuk dunia komersil atau industri dengan tujuan agar perancangan aplikasi menjadi lebih baik (lebih cepat, lebih murah atau lebih aman)
- Software Engineering didefinisikan sebagai aplikasi dari sains dan matematika dengan bantuan kapabilitas perangkat komputer sehingga menjadi berguna (useful) bagi manusia melalui program komputer, prosedurprosedur dan dokumentasi pendukungnya (Boehm 1976)
Apa Layer-layer Web Engineering ??? .
Web Engineering
dapat
digambarkan ke dalam tiga layer yaitu:
1. Proses
Model proses
WebE mencakup/menganut filosofi pengembangan yang tangkas yang mendefinisikan
kegiatan seperti berikut:
♣ Mencakup
perubahan
♣ Mendorong
kreativitas dan kebebasan pengembangan staf dan interaksi yang kuat dengan para
pemegang saham
♣ Membangun
sistem dengan menggunakan tim pengembangan yang kecil
♣ Menekankan
perkembangan evolusioner atau incremental menggunakan siklus pengembangan yang
singkat
2. Metode
Metode lahan
WebE meliputi satu set tugas-tugas teknis yang memungkinkan untuk seorang Web
Engineer untuk memahami, menggambarkan, dan kemudian membangun WebApp yang
berkualitas tinggi.
♣ Metode
komunikasi (Communication methods) : ini
mendefinisikan pendekatan yang digunakan untuk memfasilitasi komunikasi antara Web
Engineer dan pemegang saham web lainnya
♣ Persyaratan
metode analisis (Requirements analysis methods) : metode ini memberikan dasar
untuk memahami konten yang akan disampaikan WebApp, fungsi yang akan disediakan
bagi pengguna terakhir dan cara interaksi yang masing-masing pengguna kelas akan
membutuhkannya
♣ Metode desain (Design
methods) : ini mencakup serangkaian teknik desain yang mengalamatkan konten
WebApp, aplikasi dan informasi arsitektur, desain perantara, struktur navigasi.
♣ Metode
pengujian (Testing methods) : ini mencakup tinjauan teknis resmi, baik isi dan
model desain dan beragam teknik pengujian
3. Peralatan dan
teknologi
Teknologi ini
mencakup beragam konten deskripsi dan bahasa peragaan, browser, alat-alat
multimedia, situs penggubah, alat konektivitas database, servers dan server utilities,
dan situs menejemen dan situs analisis.
Tahukah maksud dari gambar
dibawah ini ???? .
Gambar diatas merupakan Tahapan-tahapan
atau Proses dalam Web Engineering (Dari Pressman: 508). Penjelasannya sebagai
berikut :
1. Customer communication
Komunikasi yang baik dengan user
merupakan sarana efektif dalam membuat atau menerjemahkan apa saja yang user
inginkan (requirements).
2. Planning
Yaitu tahap penggabungan
requirement (kebutuhan) dan informasi dari user dan perencanaan teknis serta
menanggapi respon (tanggapan) dari user. Perencanaan teknis dilakukan dengan
mengidentifikasi perangkat lunak maupun perangkat keras apa saja yang
dibutuhkan, respon dari pengguna dapat dilakukan dengan cara menyebarkan
kuisioner kepada user maupun kepada targetan lain selain user (mahasiswa dan
masyarakat umum) tergantung kesepakatan pengembang.
3. Modeling (
Pemodelan )
a. Analysis modeling,
merupakan tahap berikutnya dari planning dan komunikasi dengan user.
- Analisis isi
(content) => merumuskan kebutuhan (requirements) dari user serta
permasalahan apa yang akan diselesaikan.
- Analisis interaksi =>
mengidentifikasi interaksi antara user denagn system berdasarkan hak akses
pengguna
- Analisis fungsional
=> mengidentifikasi operasi-operasi apa saja yang akan dijalankan di dalam
system maupun terpisah dengan system tetapi sangat penting bagi user.
- Analisis
konfigurasi => mengidentifikasi lingkungan dan instruktur apa yang tepat
untuk aplikasi yang akan dibuat.
b. Design modeling
- Desain antarmuka (
Interface ) => memeriksa kumpulan informasi yang telah dilakukan dalam tahap
analisis, kemudian buat sketsa antarmuka, memetakan obyektif user ke dalam
antarmuka uang spesifik.
- Desain estetika =>
merancang tampilan halaman dengan kombinasi warn, teks, dan gambar yang sesuai
dengan isi dan tujuan aplikasi web.
- Desain isi (
content ) => merancang content dari aplikasi web itu sendiri. Desain
tersebut dirancang berdasarkan kebutuhan informasi yang telah di identifikasi
pada tahap analisis. Sedangkan desain basis data yang dilakukan yaitu : desain
model konseptual, desain model logic, dan desain model fisik.
- Desain navigasi =>
hanya dilakukan ketika aplikasi web itu memiliki aturan-aturan atau hak
otorisasi buat user sesuai dengan alur kerja system.
- Desain arsitektur =>
difokuskan pada aplikasi yang berstruktur hypermedia. Struktur arsitektur
berkaitan erat dengan tujuan dari pengembangan situs, content yang disediakan
dan user yang mengunjungi web.
4. Construction
(kontruksi)
a. Implementasi ( coding )
Implementasi dilakukan dengan
mengaplikasikan halaman web dalam bentuk HTML berdasarkan hasil perancangan isi
pada aktivitas pada non technical member sedangkan implementasi isi dan fungsi
logika dibuat dalam bentuk PHP.
b. Pengujian ( testing )
Dilakukan untuk mengetahui
kemungkinan terjadinya kesalahan seperti kesalahan pada skrip atau form,
navigasi ataupun tampilan, maupun bagian lainnya.
5. Delivery & Feedback
Serah terima dan respon dilakukan
dengan cara menyebarkan kuisioner kepada user berupa respon untuk mendapatkan
penilaian dari setiap kriteria sebagai hasil evaluasi bagi pengembang. Kriteria
yang dilakukan biasanya usability, functionality, serta reliability.
Selanjutnya,
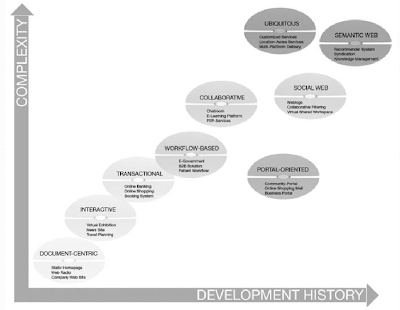
teman-teman apakah tahu Kategori AplikasiWeb ??? .
Menurut
berjalannya waktu ada Sembilan kategori, yaitu :
Kategori dalam aplikasi web yaitu
:
1. Document Centric Web Site
- Model ini adalah genarasi awal
dari aplikasi web.
- Halaman web disimpan di dalam
sebuah web server sebagai halaman yang sudah jadi, dan bersifat static, biasa
dibuat dalam format HTML.
- Dikirim ke web‐client sebagai respon terhadap
adanya request.
- Halaman Web diupdate secara
manual menggunakan tools tertentu.
- Untuk kasus Websites yang
membutuhkan perubahan berkala, dengan sejumlah halaman, maka akan membutuhkan
faktor biaya yang signifikan dan biasanya berdampak terhadap infromasi yang out
of date.
- Kelebihan model ini adalah pada
kesederhanaan dan kestabilan web site
- Static Home Pages, Web cast,
dan simple web termasuk ke dalam kategori ini.
2. Interactive Web Application
- Dengan diperkenalkannya konsep
CGI (Common Gateway Interface) yang dapat diintegrasikan ke dalam form HTML,
maka model static web mulai bergeser ke dalam bentuk interaktif web.
- Pada generasi awal masih
bersifat sederhana, tersedia form interaktif dalam bentuk rasio button, dan
seleksi menu.
- Halaman web dan link ke halaman
lainnya di hasilkan secara dinamis sesuai dengan input yang diberikan user.
- Contoh untuk kategori ini
antara lain : situs berita dan timetable information.
3. Transactional Web Application
- Jenis aplikasi ini dibuat untuk
menyedia fasilitas interaktif yang lebih baik.
- Memungkinkan user untuk
berinteraksi dengan aplikasi, tidak hanya dalam bentuk read‐only, tetapi juga memungkinkan
untuk mengupdate data atau mengubah isi, dimana dibutuhkan system basis data.
- Memungkinkan untuk melakukan
queri secara terstruktur.
- Online banking, online
shopping, dan booking systems termasuk ke dalam kategori ini.
4. Workf low‐based Web applications
- Pada model ini memungkinkan
untuk menangani transaksi aplikasi dalam atau antar perusahaan, user publik dan
user private.
- Katersediaan Data
(Availability) merupakan salah satu layanan web dengan jeminan
interroperabilitas (memungkinkan bagi system yang berbeda untuk dapat saling
berkomunikasi).
- Kekompleksan layanan dalam
sistem ini merupakan salah satu kuncinya
- Woekf low ini salah satu
bentuknya adalah B2B Solution (Bussiness‐to‐Bussiness Solution), baik dalam e‐Commerce, aplikasi e‐Government dalama era
administrasi publik atau dukungan berbasis web bagi pasien dalam sektor
kesehatan.
5. Collaborative Web applications
- Digunakan dalam membentuk suatu
(groupware).
- Kebutuhan untuk komunikasi
diantara user yang berkolaborasi.
- Collaborative Web applications
mendukung proses berbagi informasi dan workspaces.
- Mereka juga menggunakan logs
dengan sejumlah entri data dan edit data (seperti pada weblog) sebagai mediator
pertemuan atau berdiskusi.
- Mendukung komunikasi diantara
member, contohnya dalam bentuk chatting.
6. Social Web
- Suatu bentuk layanan web yang
memungkinkan orang‐orang
saling berinteraksi social meskipun tidak bertemu secara langsung.
- Dapat digunakan untuk orang‐orang yang mempunyai interest
yang sama.
- Facebook.com dan myspace.com
adalah salah bentuk social web yang terkenal saat ini.
7. Portal‐oriented Web applications
- Menyediakan satu tujuan akses
dalam bentuk akses terpisah‐pisah,
berpotensi untuk dijadikan sebagai sumber informasi dan layanan yang heterogen.
- Sebagai tambahan pada portal
umum, terdapat berbagai jenis portal dengan kegunaan khusus, seperti portal
bisnis, portal pasar dalam bentuk mall belanja online, portal komunitas dan
portal akademik yang mana hampir dipakai di tiap Universitas Negeri dan Swasta
di Indonesia, contohnya portal akademik Udinus yaitu mahasiswa.dinus.ac.id
8. Ubiquitous Web applications
- Menyediakan layanan yang dapat
dikutomisasi oleh usernya, kapanpun, dimanapun dan untuk perangkat apapun,
semuanya itu merupakan layanan akses yang ada dimana‐mana.
- Sebagai contoh misalnya
aplikasi web yang menyediakan layanan bagi orang yang bermobilitas tinggi untuk
mengetahui restoran yang buka pada tengah malam contohnya.
9. Semantic Web
- Seiring dengan semakin
berkembangnya industri TIMEES (Telecommunications, Information technology,
Multimedia, Education dan Entertainment, dan Security), maka permintaan akan
ketersediaan layanan dimanapun dan jenis layanan apapun akan mendominasi pasar
aplikasi web, maka dibutuhkan suatu pengembangan aplikasi web yang disebut
dengan Semantic Web.
- Tujuan Semantic Web adalah
menydiakan informasi yang tidak hanya untuk manusia, tetapi juga informasi yang
bersifat machine readable form.
- Semantic Web menyediakan suatu
knowledge manegement pada web baik dalam bentuk link atau konten yang dapat
digunakan kembali (content syndication)
Sekian postingan “WEB ENGINEERING” kali ini ,
sampai ketemu pada tugas selanjutnya .


Makasi tambahan ilmunya gan tentang web engineering.
ReplyDeletebagi agan yang berminat belajar membuat website bisa dilihat di situs berikut ini http://www.computer-course-center.com/web-design.html
Terimakasih kakak atas artikel nya, terus tulis artikel lainnya ya kak. O iya, perkenalkan nama saya Putri Amelia Nim 1622520017 dari kampus ISB Atma Luhur
ReplyDeleteWihh...terima kasih telah berbagi ilmu kak...
ReplyDeleteSukses selalu ya...
Perkenalkan kak,Saya Arta Uli Opi dari ISB Atma Luhur